www.wimb.net - Make a Site

How to make a website ?
These pages contains a very brief introduction in web site construction. it is not meant as a course in website construction, but it is more or less my personal vision on this matter.
On this page:
About what?
Why do you want to make a website and what you want to put on it?
Some suggestions about the content:
- Place photos of your cats on Internet
- Make a site about your favorite game
- You were looking for something and couldn't find it - make it yourself
- Use your own fantasy
Layout
The next step is to define how your site should look like. What kind of navigation and where, top, left, right - with or without JavaScript. There are many possibilities, like a very popular one with3 columns, what is called " The Holy Grail". This is a three column layout with a header at the top. The left column for navigation, the middle one for the actual contents and the right one to put commercial ads. Of course, the header is the place to put the site name, company logo and more of this.
The best is to look around on the web and to make notes about things you like or absolutely don't like. Here is a good site with a lot of examples
HTML
A website is made from one or more HTML pages.
Such a HTML page is split in two main section:
<head>
</head>
In the head you find the information about the HTML page itself
<body>
</body>
The body contains what you see on the screen.
</html>
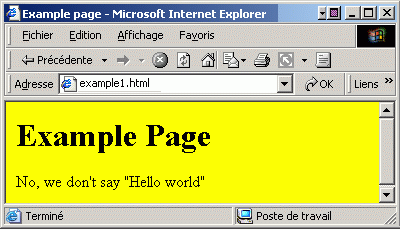
Example 1:
<head>
<title>Example page</title>
</head>
<body bgcolor="yellow">
<h1>Example Page</h1>
No, we don't say "Hello world"
</body>
</html>
The things like: </body> and </html> are called tags.
Some of these tags do have additional information inside, like the body tag, there you can see: bgcolor="green". This is called an attribute.
The top section is the head and after that comes the body section. The whole page is enclosed in the html tags. The example has only title tag in the head section, normally there are many more. This title text will be shown in the top bar of the browser window, see the image below.

The text "Example Page" is larger then the text below it. This is due to the h1 tags.
"h1" means "heading1", this is the largest font size. The headings go from h1 to h6.
To learn more HTML go back to school, for example the w3schools.com there you will find a very good html course. (don't go now, continue reading)
Updated 2007 Oct. 09




